前面對CSS應該有一些的基本了解跟認識,那接下來要講到的CSS Selectors 基本選擇器
(如果我們想要連結CSS檔案到HTML檔案的話,開新的檔案命名為Style.css存放在跟我們前幾天說的index.html同一個資料夾裡面,並且在index.html檔案內< head >標籤裡面,輸入link:css +enter即可喔~)
<head>
<link rel="stylesheet" href="style.css" />
</head>
Part.1 先介紹的基本選擇器如下
以星號(asterisk)*來表示,代表選擇HTML文件的所有元素。
前面可以使用「*」米字號當作選擇器,來表示所有的HTML元素中都會套用接下來所設定的樣式,用這個方式來設定讓整個網站呈現共同的樣式,就像是決定整個房子統一想要什麼風格,舉例如果我們想要統一整個網頁的邊界樣式:
*{宣告;}
*{
margin:10;
padding:10;
}
使用前幾天學到的HTML元素來當作選擇器,像是< h1 >、< p >標籤,可以在CSS裡面進行更改統一一致性的樣式。
p{
color:blue;
}
h1{
color:red;
}
既然前面已經有提到兩個選擇器,那這邊補充說明:
CSS裡面的Cascading階層式的意思是,當我們在相同特定度狀況下,寫在越下面的Style Sheet,越會覆蓋掉上方原本已經寫的Style Sheet。
如下圖h1會從原本設定要紅色,改成藍色,所以原本要求所有< h1 >元素的指令會被覆蓋掉,並不予理會。
h1{
color:red;
}
h1{
color:blue;
}
還有一個選擇器是使用< class >,可以用自己命名在HTML裡面的元素,跟等等提到的id選擇器不同,class可以有很多個都設定同樣的名稱。
在class的前面加上「 . 」一個點,然後加上名稱{ 宣告 }。
這種選擇器顧名思義是要把HTML裡面想要一次變更的元素都使用< class >屬性,並且設定成相同的值當做名稱,這樣在CSS只要選擇這個class名稱當作選擇標的,即可更改HTML裡面,全部有使用class同樣名稱的一次進行樣式設定,格式如下:
.class名稱{宣告;}
一個標籤裡可以加入兩個< class >,直接在兩個中間裡面打一格空格,輸入想要加入的分類,這樣的方式可以讓分類變得更詳細而且簡化。
在html裡面先這樣註記< class >標籤,(要記得連結link CSS檔案在head裡面喔!)如同下面的程式碼:
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1 class="goldText">叫我第一名</p>
<p class="blueText">再接再厲</p>
<p class="goldText largeText">相信自己可以!</p>
</body>
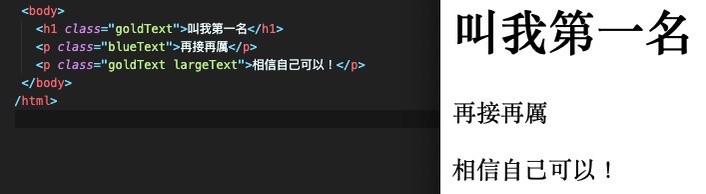
如果沒有加入CSS檔案的話,在網頁呈現上是如同下圖這樣。
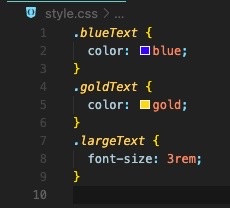
那在CSS檔案裡面跟著下面這樣輸入,我們假定想讓< class >標籤裡
.blueText {
color: blue;
}
.goldText {
color: gold;
}
.largeText {
font-size: 3rem;
}
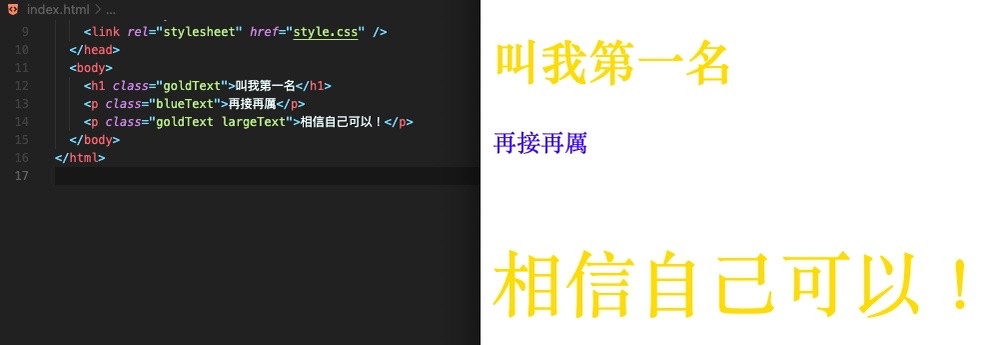
當我們把CSS檔案加入到head裡面時

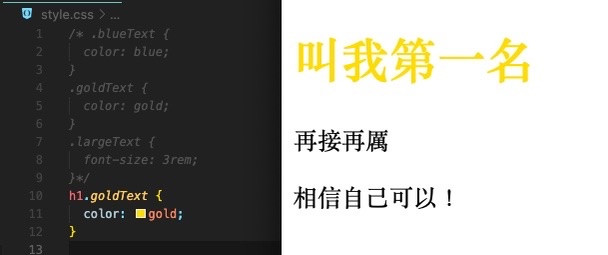
如果條件限制成要同時是< h1 >標籤,而且< class="goldText" >標籤的話,在CSS檔案打如下圖所示:
h1.goldText {
color: gold;
}
我們把前面的註解掉,這樣在網頁上可以看出來只有同時是h1.goldText標籤的才會變色,另一個< p >標籤雖然< class>裡面也有goldText,但是因為沒有同時符合兩個條件,所以下圖的網頁上可以看到只有同時符合的才會變色,其他的都維持。
則是在ID名稱前面加上「 # 」井字號,後面一樣{ 宣告; },格式如下:
#id名稱{宣告;}
使用< id >的特色在於,因為一個檔案只有一個< id >,不像是< class >標籤一樣,可以設定好幾個< class >都使用相同的名稱。
那我們今天假設,把第一行文字從< class=”goldText” >標籤更改成< id=”goldText” >
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1 id="goldText">叫我第一名</p>
<p class="blueText">再接再厲</p>
<p class="goldText largeText">相信自己可以!</p>
</body>
下面的< goldText >因為是< id >標籤,所以前面的符號也從「 . 」更改成「 # 」
.blueText {
color: blue;
}
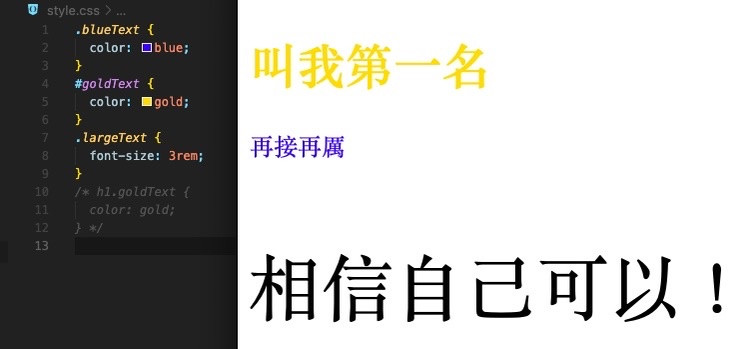
#goldText {
color: gold;
}
.largeText {
font-size: 3rem;
}
可以看到只有第一行「叫我第一名」更改成金色,第三行雖然也有標籤裡也有< ”goldText” >,但因為不是< id >標籤,所以只有字體放大三倍並未變色。
如果我們想要有好幾個標籤同時更改成同一個樣式的話,這時候就是使用grouping selector簡化程式碼的時候了!
假設我們想要同時把所有標題的標籤,也就是< h1 >標籤到< h6 >標籤都更改成同一個樣式,原本可能需要這樣打:
h1{color: chocolate;}
h2{color: chocolate;}
h3{color: chocolate;}
h4{color: chocolate;}
h5{color: chocolate;}
h6{color: chocolate;}
可以看得出來,後面設定color的樣式都是一樣設定成chocolate的顏色,只有前面的標籤不同而已,那其實可以有更快的方式來簡化程式碼。
h1,h2,h3,h4,h5,h6 {
color: chocolate;
}
第8天挑戰完成
當初看到有這麼多種選擇器眼花撩亂還要嘗試理解,腦袋差點沒有打死結…
慢下來一個個研究後,就比較能知道為什麼有這麼多不同的分類,後面還有其他不同的選擇器呢!
明天繼續基本選擇器 Part 2!!
